Research
For my Interaction Design class focused on health and well-being, I was tasked to identify a challenge people with allergies face and present a solution. I conducted 15 interviews and learned that people with allergies feel most at risk while dining in new settings. Many interviewees emphasized the challenges of finding accommodating restaurants in unfamiliar cities and the difficulty of language barriers when traveling.
Product Description
EatSafe, Connect, intended for solo travelers, matches users with a “TasteBud” (a local residing in the city) to grab a meal together. The local acts as a translator in the restaurant, communicating with staff to ensure dishes are allergy-free.
The app also has a map feature, suggesting allergy accommodating restaurants nearby. The app is useful for travelers (especially international travelers) with food allergies to find accommodating food options and feel safe throughout the meal by having an on-site translator. However, the app’s distinctive feature is the social aspect of turning a dining inconvenience into a chance to make a new friend.
Story Board

Screen 1

Screen 2
Screen 1 (left) features "The Matching Page," where users can swipe through TasteBuds to match with. The filters in the search bar allow users to choose profiles with their preferred demographic, so they can feel comfortable. The button on the left of the search bar also features a pop-up calendar, so users can conveniently match with TasteBuds with the same availability. Users can also choose to match with another user with the same or similar allergy.
Part of the “The Matching Page", Screen 2 (right) enters spotlight mode once a profile is selected, revealing more information and photos about a candidate (the user can swipe left/ right to scroll through more profile photos). This interaction breaks up information to ensure that users are not overwhelmed. Users can choose to hide, save, or chat with a profile.

Screen 3

Screen 4
The brand identity of the app is inspired by energetic 1970s patterns and pastel colors. Since this app prioritizes socialization and fostering new relationships, the use of vibrant red and pastel colors establishes a lighthearted, welcoming digital atmosphere.
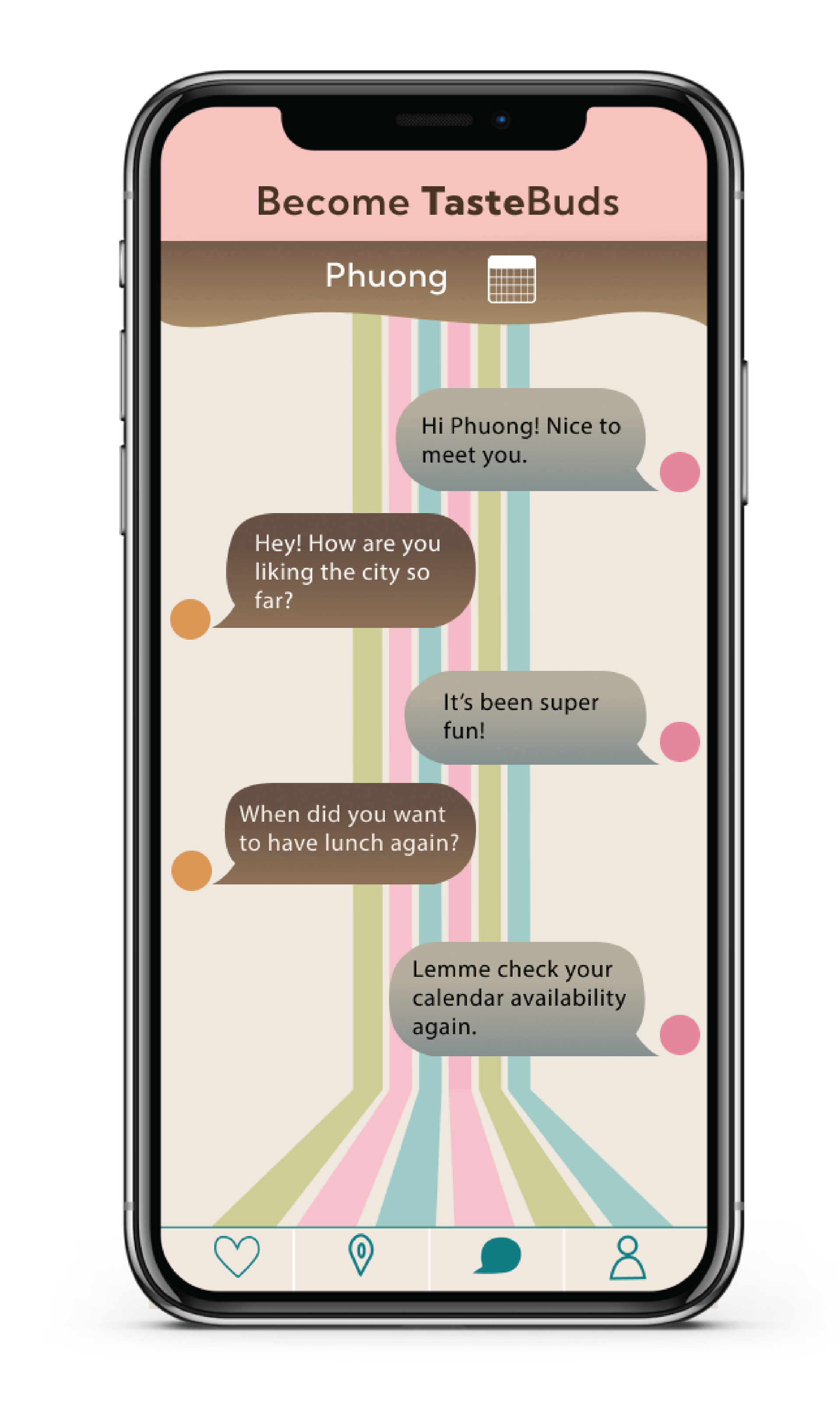
Once a user has chosen a TasteBud to match with, they can directly message the profile. Understanding that users’ schedules may change, on Screen 3 (left), the calendar button next to the contact name allows users to check a match’s availability.
Screen 4 (right) showcases the "Map Feature." Users can use keywords to search for specific food, cuisine, or restaurant in a specific neighborhood. The search bar will save the pre-existing allergy profile of what the user is allergic to and show only accommodating options. Suggested guides of restaurants will appear in the lower half of the screen. Users can also rate and review restaurants and save restaurants into collections